My experience
I’ve created dozens of websites. Some for authors and publishers, some for myself, and some for other uses. I’ve learned a lot and I’ve developed a set of guidelines I stick to. I’ve also found a few tools that make website design much easier.
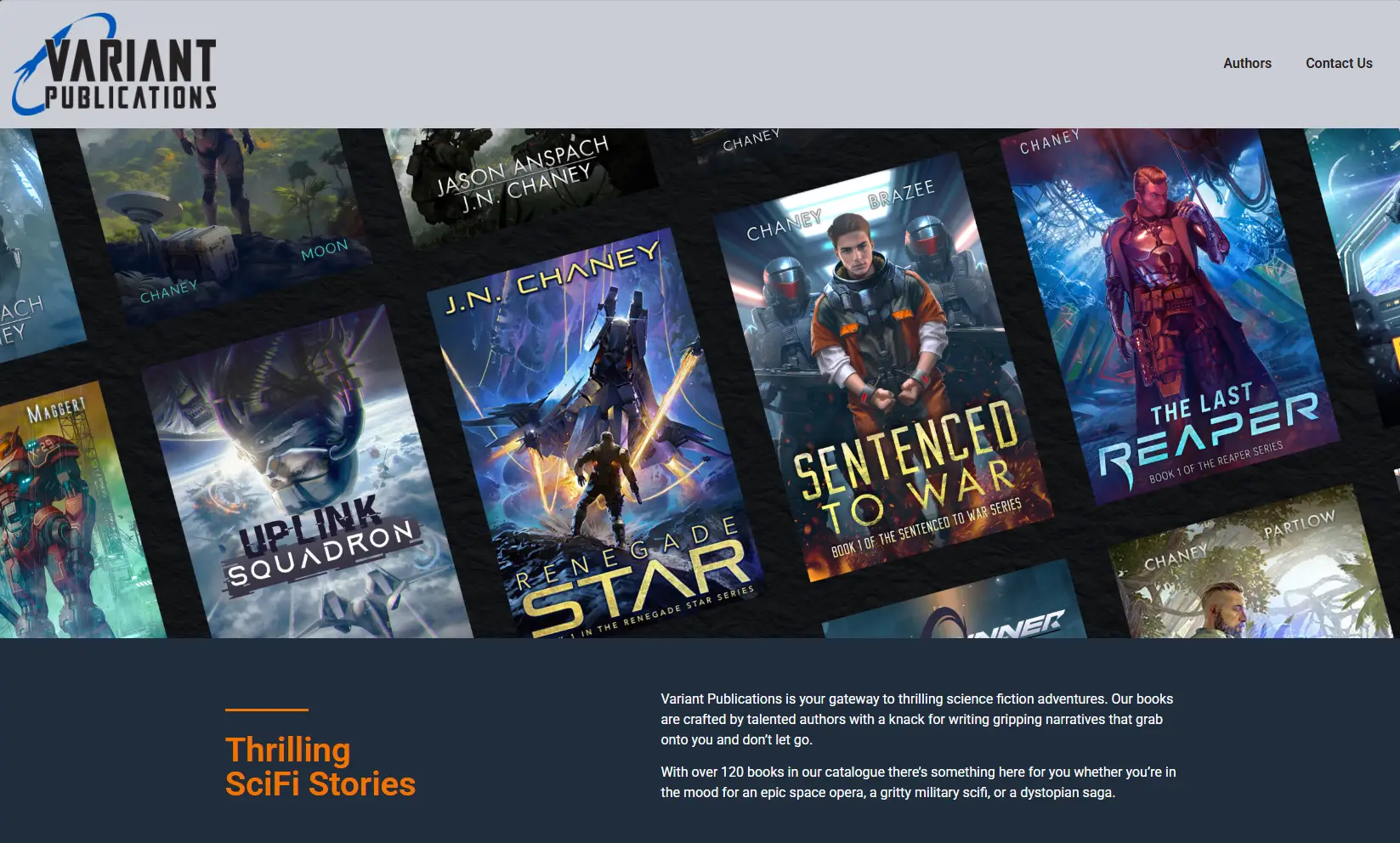
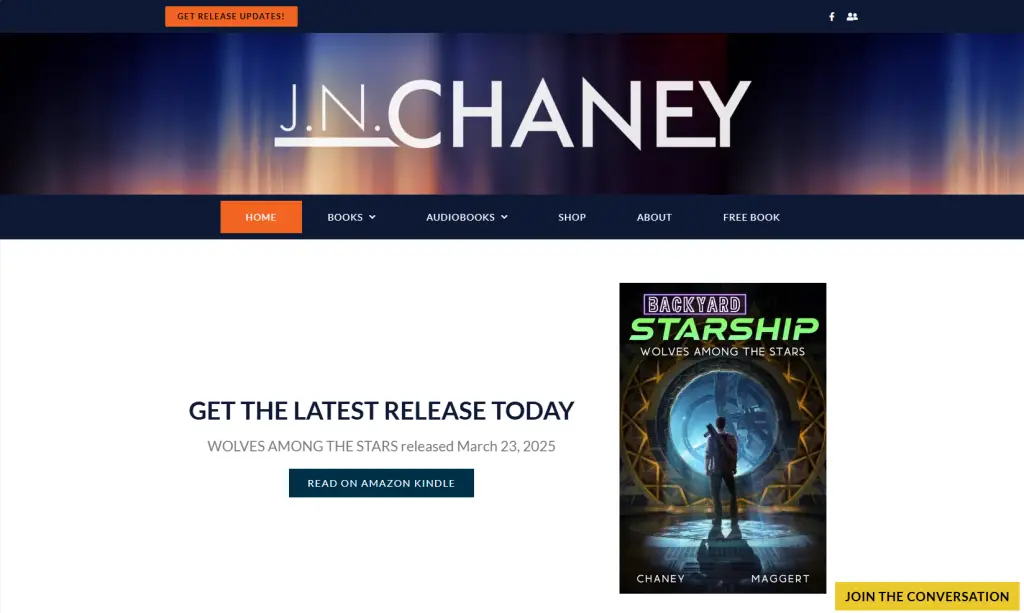
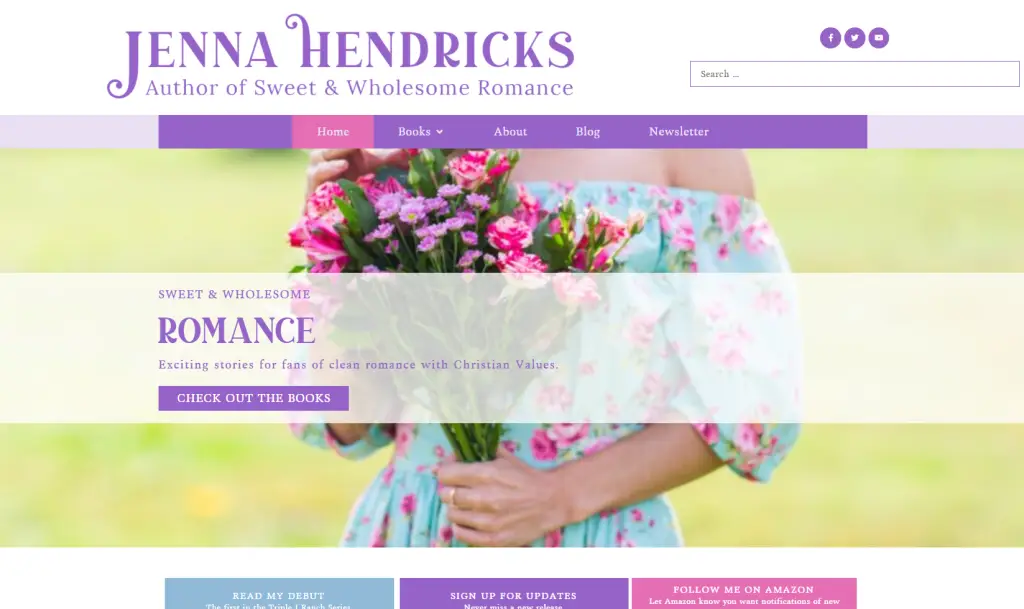
Some of the sites I’ve designed are:
What these sites have in common
All of these sites are built using:
- WordPress as the platform (Usually Namecheap as the host, unless my client prefers a different host)
- Elementor as the content builder and styler
- Hello as the theme (it’s free!)
- JetPlugins as the structure manager and to add more functionality
Let’s go over why I use each one…
Why WordPress
WordPress can be a pain, but one of the reasons I use it is because most people are familiar with it. Another reason is that it allows for full customization. You don’t always get that with other platforms like Wix, SquareSpace, or others. At the same time, it’s accessible to more users than building a site from scratch.
Things to be aware of with WordPress:
- You need to keep WordPress and all of your themes and plugins updated. Depending on the reliability of the plugins you use, you can turn on auto-updates. This helps keep your site secure.
- You need to keep plugins to a minimum. I’ll get into this more a little later when I talk about Elementor and JetPlugins.
- You need to keep images optimized. Only upload images at the size they will be displayed at. Don’t upload images over 2000 pixels in any dimension. JPG or WEBP are the ideal file types. PNG’s are generally larger in file size, so use them only when necessary or use SVG’s instead.
Why Elementor
Elementor is a block-style content builder that allows you to customize everything about your site, especially when paired with the Hello Theme and Crocoblock’s JetPlugins. While it is somewhat expensive, I believe it’s worth every penny.
I can’t cover everything that Elementor does in one blog post, but I can tell you that it’s a game changer when it comes to creating custom websites. There are other similar content builders, but Elementor is my personal favorite. There’s a free version for anyone looking to build a basic website, but the pro version opens up a lot more possibilities and replaces a lot of plugins you’d normally want to add.
It also allows you to customize the look of your site for tablet and mobile layouts.
Why Hello
Hello is a bare-bones “theme” for your wordpress site. It’s like a blank canvas and doesn’t add a ton of unnecessary data to your site. It’s like telling WordPress to forget everything it knows about themes and then creating your own from scratch using the Elementor Theme Builder.
Why JetPlugins
JetPlugins by Crocoblock is a package of plugins that add structure and functionality to your site. It works seamlessly with Elementor and allows you to create dynamic content that can be sprinkled across your website. It can also be used to create memberships to your site, create stores, manage bookings, and so much more. This toolkit has so many abilities and will replace several plugins.
Why this combination is especially powerful
On all the sites I’ve created, I use the tools listed above and not much else. There may be an errant plugin here or there, but for the most part, Elementor and JetPlugins covers everything and work together to create a healthy and thriving site that just WORKS and looks amazing. The learning curve is a bit daunting at first, but trust me when I say these tools will take your web design and development to the next level if you take the time to learn them.
In the long run, using these tools to build your site will save you time later. This is because they enable you to use dynamic content.
The amazing thing about dynamic content
One of the most annoying things I came across when building and managing a website for authors was updating book covers, book descriptions, etc. in several places on the site. It was time-consuming and sometimes I wouldn’t find all the instances that needed updated. With the tools I’ve listed above, that’s no longer a problem. Custom post types are at the heart of my websites. With each author site I’ve created, I made a custom post type called “Books.” This allows me to add a new book and all its content to the site once, and use the content dynamically across multiple pages. When I update the book, all the dynamic content is instantly updated as well.
The content can also be displayed in different ways using listings, filters, and more features included with Elementor and JetPlugins. Want to display only the cover and have it take you to the book page when you click on it? No problem! Want to display a list of the last 5 new releases on your home page and not have to manually update it with each new release? Again, no problem!
This set-it-and-forget-it approach has made my life so much easier.
Important notes about dynamic content
- Naming convention is extremely important. You must be consistent in order to make things easier on yourself later. For books, I use this format: [Series title] Book [#]: [Book Title]. This ensures that no matter what, the books can always be listed in order when you set up your dynamic content.
- For example: Lost Key Series Book 1: Locked Treasure
- If there’s a specific parameter that you will need to refer to, make sure you create the meta data field for it when you create your custom post type. You can add them later, as well. For example, if every book is going to have an amazon link that you want to create buttons for, then you’ll need to create an “Amazon Link” field in your meta data. This could also include things like Author Name, Publisher, Release Date, Audiobook Link, Genre, or any other type of meta data you will need to sort, group, or filter by when creating your dynamic content.
- Create “Series” as a taxonomy. You could add series as meta data as well, but I find that using “Series” as a taxonomy is more useful. A taxonomy is like the category field when creating blog posts in WordPress. It allows you to create menu items and series pages so that your readers can see all the books in that specific series.
Final thoughts
Using these tools, I’ve created unique websites, customized for each of my clients. Even though all use the same theme and plugins, they all look completely different and fit each client’s needs. They’re also designed with them in mind. With each site, I include detailed how-to videos on how to use them so that if my clients ever need to update it themselves, they can do so without having to rely on me.